Documentation
Welcome to the Venco App Documentation page! Here, you will find everything you need to know to set up and manage your event platform.
Events
To enable the sale of tickets or registration for an event, the first step involves creating the event itself. Once the event is set up, you can proceed to create one or multiple ticket types, providing attendees with various options to choose from.
Create a New Event
- In the configuration menu, click on events, and them on "New Event"
- Provide all your event details, like name, description, start date, end date, location. You will also need a Hero Image (1500x500 pixels) and a thumbnail (800x800) for the event.
Events with seats
- To create a seating chart for your seated event, you'll need a Seats.io account. From there, you can create your seating chart and event, which will give you a Seats Event ID to integrate with the Venco app. If you prefer, we also offer a fully managed integration service, taking care of seating chart configuration so you can focus on your event.
Event Tickets
Once your event is created, the next step is to set up your tickets. You can create multiple ticket types with different prices, availability, and descriptions to provide a range of options for your attendees.
To create a new ticket type, follow these steps:
- In the Venco app's configuration menu, select "Event Tickets" and then click on "New Event Ticket."
- To create a new ticket type, first select the event you want to create the ticket for, and then proceed to provide a name and description, set the price and the quantity of tickets available for sale, select the start and end dates for the ticket sales.
Tickets with seats
- To enable seat selection for your ticket types in events with seating charts, turn on seat selection for the desired ticket type and provide the SeatsIO Category Key associated with the seating chart for your event.
Free or Registration Only Events
- If you're hosting a free event or offering registration only, you can set the ticket price to $0.00 in the Venco app. By doing this, the ticket will be displayed as a registration only event, allowing attendees to register for free without having to pay.
Manage Orders
Once your event is created, the next step is to set up your tickets. You can create multiple ticket types with different prices, availability, and descriptions to provide a range of options for your attendees.
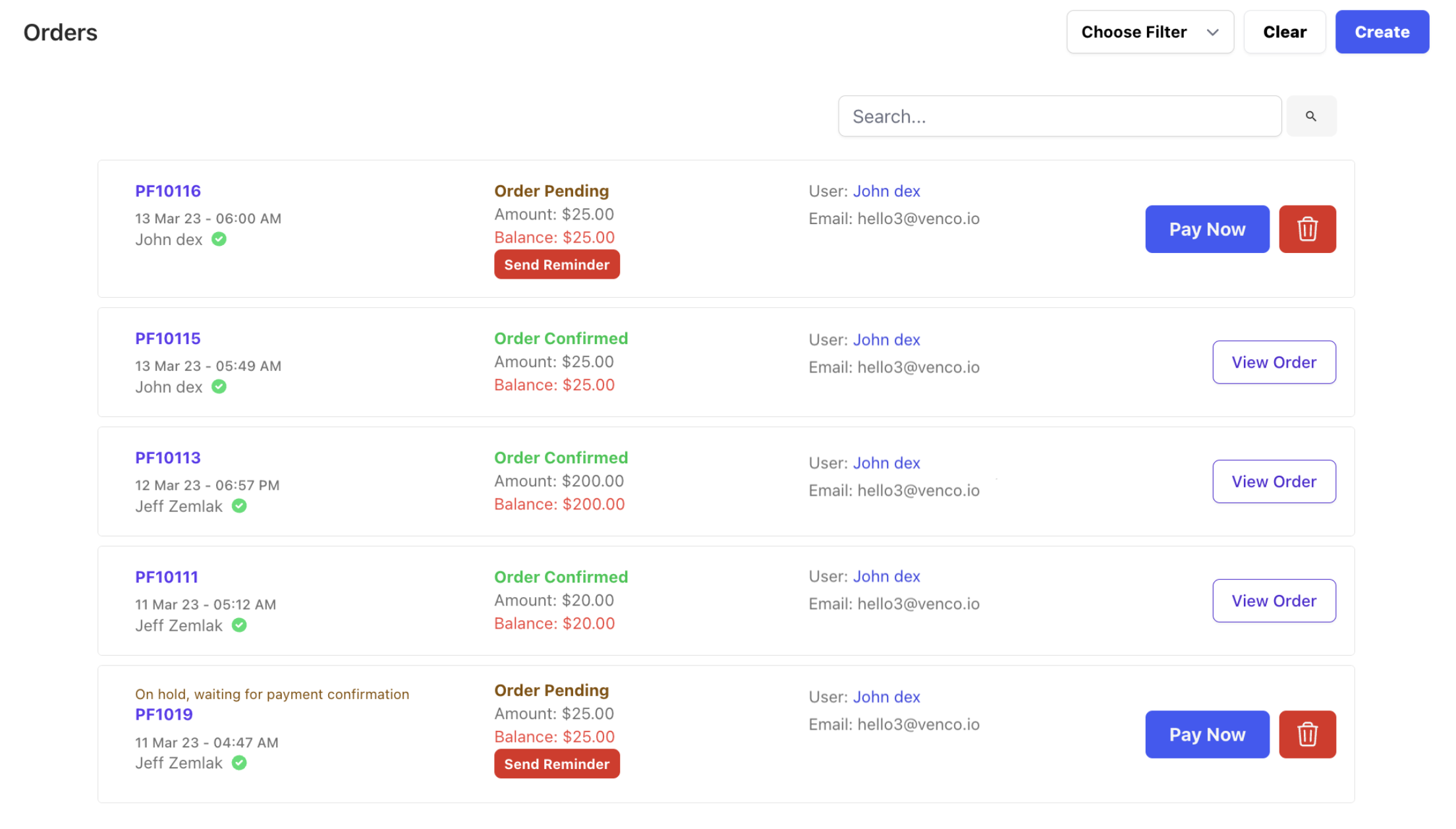
- The Manage Orders section of the Venco app is an essential tool for any event organizer looking to streamline their event management process and provide a seamless experience for their attendees. Here's how to get started with the Manage Orders section:
1. Log in to your Venco app account.
2. Click on "My Orders" in the top menu.
Once you're in the Manage Orders section, you'll be able to view, approve, cancel, transfer, and take other actions on event orders. You can view all of your event orders in one place, making it easy to manage your event efficiently. You can also use the search and filtering options to find specific orders or groups of orders quickly.
The Manage Orders section also allows you to process refunds, resend confirmation emails, and update attendee information. This section provides all the necessary tools you need to manage and process orders effectively, giving you more time to focus on other important aspects of your event.
Venco Technical Documentation
The Venco Technical Documentation provides comprehensive technical details about every feature of the Venco app. This section includes step-by-step instructions, best practices, and troubleshooting tips for developers, and event organizers.
Global App Settings
General Settings
Enable Landing Page
Allows the landing page for your app to be enabled or disabled. Set to true or false.
Show partners list in the ticket view
Displays a list of partners in the ticket view section of your app.
Show sponsors category
Displays sponsors categories in your app.
Landing page Hero Section
Allows you to customize the hero section of your app's landing page.
Checkout enabled
Allows the checkout feature to be enabled or disabled in your app. Set to true or false.
Show sponsors details
Displays the details of sponsors in your app.
Accept Coupon Codes (Discount)
Allows coupon codes to be accepted during checkout in your app.
Home Hero Image
The image displayed in the hero section of your app's landing page.
Show signup newsletter
Displays a sign-up form for a newsletter in your app.
App Name
The name of your app.
App Email
The email address associated with your app.
Contact
Contact details for your app, such as an email address or phone number.
WhatsApp Support Number
A phone number for WhatsApp support for your app.
Minutes to delete pending orders
The number of minutes after which pending orders in your app will be deleted.
Website URL
The URL for your app's website.
Instagram URL
The URL for your app's Instagram page.
Facebook URL
The URL for your app's Facebook page.
YouTube URL
The URL for your app's YouTube channel.
Twitter URL
The URL for your app's Twitter page.
Logo Settings
Login Logo
The logo image displayed on the login screen.
Light Mode Logo
The logo image displayed in light mode.
Dark Mode Logo
The logo image displayed in dark mode.
Payment Options
Paywall Checkout Enabled
Allows the Paywall checkout feature to be enabled or disabled in your app. Set to true or false.
PayPal Checkout Enabled
Allows the PayPal checkout feature to be enabled or disabled in your app. Set to true or false.
Braintree Checkout Enabled
Allows the Braintree checkout feature to be enabled or disabled in your app. Set to true or false.
Cardnet Checkout Enabled
Allows the Cardnet checkout feature to be enabled or disabled in your app. Set to true or false.
Authorize.net Checkout Enabled
Allows the Authorize.net checkout feature to be enabled or disabled in your app. Set to true or false.
Azul Checkout Enabled
Allows the Azul checkout feature to be enabled or disabled in your app. Set to true or false.
Checkout Settings
Thank You Title
The title displayed on the thank you page after a successful checkout.
Thank You Sub-Title
The subtitle displayed on the thank you page after a successful checkout.
Thank You Background Image
The background image displayed on the thank you page after a successful checkout.
Checkout Background Image
The background image displayed on the checkout page.
Currency Exchange Rate DOP
The exchange rate used for converting foreign currency to the Dominican Peso (DOP) during checkout.
Checkout Message
The message displayed to customers on the checkout page.
Bank Payments Details
Enable Manual Bank Payments
Allows manual bank payments to be enabled or disabled in your app. Set to true or false.
Requires Receipt Upload
Requires customers to upload a receipt when making a manual bank payment. Set to true or false.
Bank Name
The name of the bank where payments should be made.
Bank Account Owner
The name of the account owner associated with the bank account where payments should be made.
Bank Account Number
The account number associated with the bank account where payments should be made.
Bank Routing Number
The routing number associated with the bank account where payments should be made.
Bank Swift Code
The Swift code associated with the bank account where payments should be made.
Bank Account Details
Additional details about the bank account where payments should be made, such as the branch address.
Bank Payment Instructions
Instructions for making a manual bank payment, such as the reference number to include.
Top Navigation Menu
Main Menu
The list of items displayed in the top navigation menu.
Show Home
Displays the Home link in the top navigation menu. Set to true or false.
Show Orders
Displays the Orders link in the top navigation menu. Set to true or false.
Show Events
Displays the Events link in the top navigation menu. Set to true or false.
Show Guide
Displays the Guide link in the top navigation menu. Set to true or false.
Show Contact
Displays the Contact link in the top navigation menu. Set to true or false.
Show Safety
Displays the Safety link in the top navigation menu. Set to true or false.
Show Stands
Displays the Stands link in the top navigation menu. Set to true or false.
Show Transportation
Displays the Transportation link in the top navigation menu. Set to true or false.
Main Menu
Show Events
Displays the Events link in the main menu. Set to true or false.
Show Auction
Displays the Auction link in the main menu. Set to true or false.
Show Merch Shop
Displays the Merch Shop link in the main menu. Set to true or false.
Show Speakers
Displays the Speakers link in the main menu. Set to true or false.
Show Schedules
Displays the Schedules link in the main menu. Set to true or false.
Show Media Channels
Displays the Media Channels link in the main menu. Set to true or false.
Show Video Library
Displays the Video Library link in the main menu. Set to true or false.
Show Livestreaming
Displays the Livestreaming link in the main menu. Set to true or false.
Show Sponsors
Displays the Sponsors link in the main menu. Set to true or false.
Show Partners
Displays the Partners link in the main menu. Set to true or false.
Show Stands
Displays the Stands link in the main menu. Set to true or false.
Show Hotels
Displays the Hotels link in the main menu. Set to true or false.
Show Transportation
Displays the Transportation link in the main menu. Set to true or false.
Show FAQ
Displays the FAQ link in the main menu. Set to true or false.
Show Blogs
Displays the Blogs link in the main menu. Set to true or false.
Show signup newsletter
Displays the signup newsletter link in the main menu. Set to true or false.
Show Newsletter
Displays the Newsletter link in the main menu. Set to true or false.
Show Notifications
Displays the Notifications link in the main menu. Set to true or false.
Registration Form Fields
Ask for Address
Displays a field for the user to enter their address on the registration form. Set to true or false.
Ask for Birthday
Displays a field for the user to enter their birthday on the registration form. Set to true or false.
Ask for Gender
Displays a field for the user to select their gender on the registration form. Set to true or false.
Ask for Referral
Displays a field for the user to enter their referral source on the registration form. Set to true or false.
Disclaimer
Show Disclaimer
Displays a disclaimer message on the website informing users of any terms and conditions or legal disclaimers they should be aware of before using the service. You are responsible for ensuring that the disclaimer message is accurate, up-to-date, and in compliance with any applicable laws or regulations.
Terms of Service
Show Terms of Service
Displays a terms of service agreement on the website that users must agree to before using the service. By enabling this feature, you acknowledge that you are responsible for ensuring that the terms of service agreement is accurate, up-to-date, and in compliance with any applicable laws or regulations.
Privacy Policy
Show Privacy Policy
Displays a privacy policy agreement on the website that users must agree to before using the service. By enabling this feature, you acknowledge that you are responsible for ensuring that the privacy policy agreement is accurate, up-to-date, and in compliance with any applicable laws or regulations.
SMS Settings
Enable Twilio SMS
Enables the use of Twilio SMS for sending text messages to users. Set to true or false.
SMS API SID
The Account SID for the SMS API provider. This is required to authenticate API requests.
SMS API Token
The Auth Token for the SMS API provider. This is required to authenticate API requests.
SMS API Messaging Service SID
The Messaging Service SID for the SMS API provider. This is required to send messages through the messaging service.
WhatsApp Settings
Enable WhatsApp SMS
Enables the use of WhatsApp for sending text messages to users. Set to true or false.
WhatsApp Phone Number
The phone number associated with the WhatsApp account. This is required to send messages through WhatsApp.
WhatsApp Phone Number ID
The ID associated with the WhatsApp phone number. This is required to send messages through WhatsApp.
WhatsApp Token
The access token for the WhatsApp API. This is required to authenticate API requests.
WhatsApp Language
The language in which to display WhatsApp messages. This is optional and can be set to the user's preferred language.
Welcome Page Settings
Public Page Title
The title for the public-facing page of the website. This is displayed in the browser tab and can be different from the main page title.
Home Title Line 1
The first line of text displayed in the main page title on the homepage.
Home Title Line 2
The second line of text displayed in the main page title on the homepage.
Home Subtitle
The subtitle displayed below the main page title on the homepage.
Call To Action 1 Label
The label for the first call-to-action button on the homepage.
Call To Action 1 URL
The URL that the first call-to-action button on the homepage links to.
Call To Action 2 Label
The label for the second call-to-action button on the homepage.
Call To Action 2 URL
The URL that the second call-to-action button on the homepage links to.
Sponsors Subtitle
The subtitle displayed below the sponsor section on the homepage.
Sign Up for Our Newsletter Title
The title displayed above the newsletter signup form on the homepage.
Developer Tools
Venco Pixel URL
The URL for the Venco Pixel script. This is used to track user behavior and conversions on the website.
Custom Code Inside Head
Allows you to add custom code to the head section of your website. This can be used for tracking, analytics, or other custom functionality.
Custom Code Top Auth Pages
Allows you to add custom code to the top of the authentication pages on your website. This can be used for branding, messaging, or other custom functionality.
Event Guide
Displays a guide to the events on the website for developers. This can be used to help developers understand how to interact with the events on the website programmatically.
Event Management
Working with Events
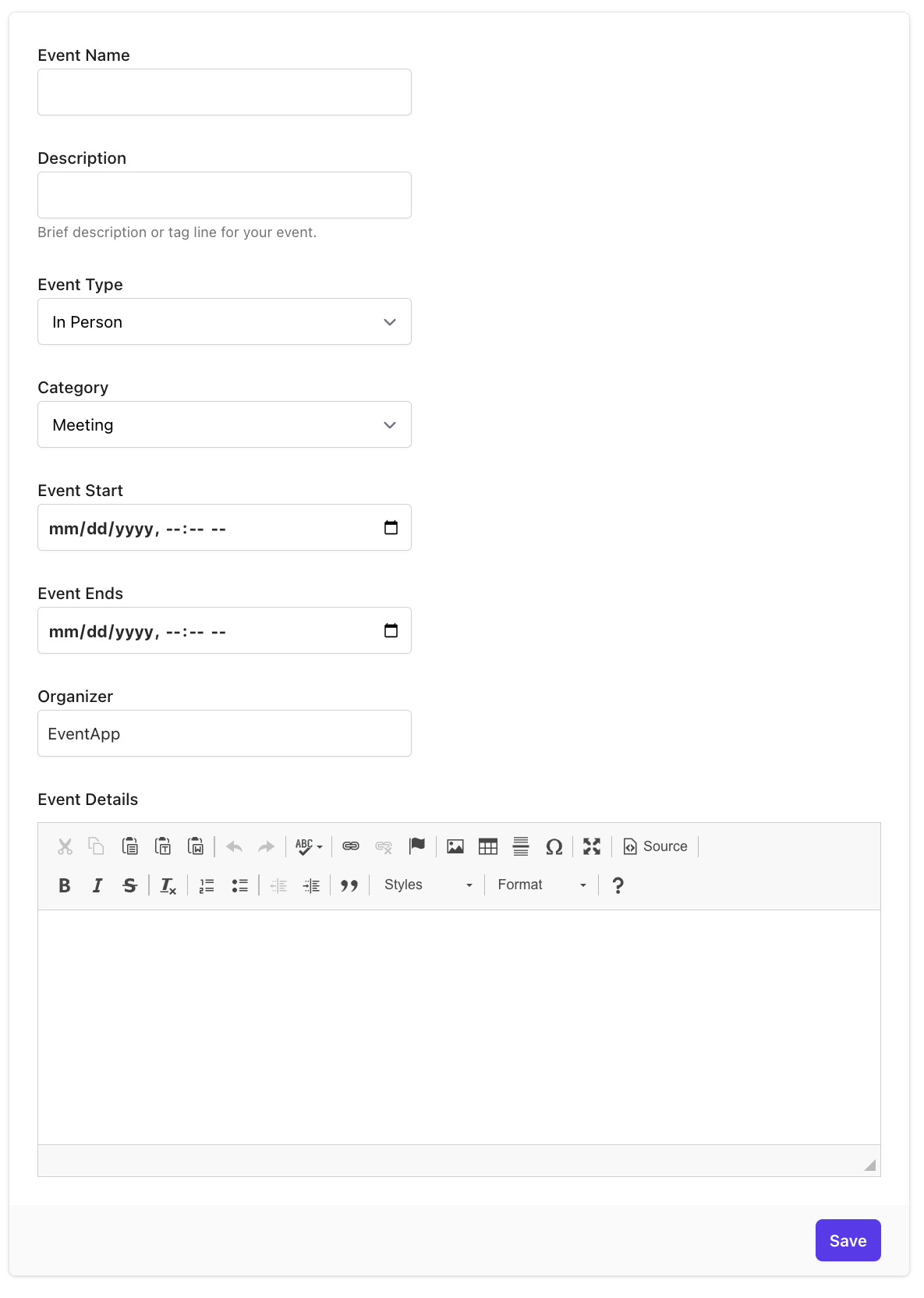
New Event
To create a new event in Venco.io, go to the Events list in the Configuration menu and click on "New Event". Enter all the necessary details such as the event name, date and time, location, and description. You can also add a Hero Image (1500x500) and a thumbnail (800x800) for the event. Once you have provided all the required information and uploaded the images, click on the "Publish Event" button to make the event live on your website. The event will now be displayed on the website for users to browse and purchase tickets. If you would like to make any changes to the event or update ticket types and prices, you can edit the event at any time.
Edit Event
To edit an existing event in Venco.io, go to the Events list in the Configuration menu and click on the event that you want to edit. You can then modify any of the existing event details such as the event name, date and time, location, and description, as well as add or remove ticket types and prices. Once you have made the necessary changes, click on the "Update Event" button to save the changes. The updated event details will now be displayed on the website for users to view and purchase tickets.
Delete Event
To delete an existing event in Venco.io, go to the Events list in the Configuration menu and click on the event that you want to delete. You can then click on the "Delete Event" button to remove the event from your website. Please note that deleting an event will permanently remove it from the website, and any associated data such as ticket sales and attendee information will also be deleted.
Working with Event Tickets
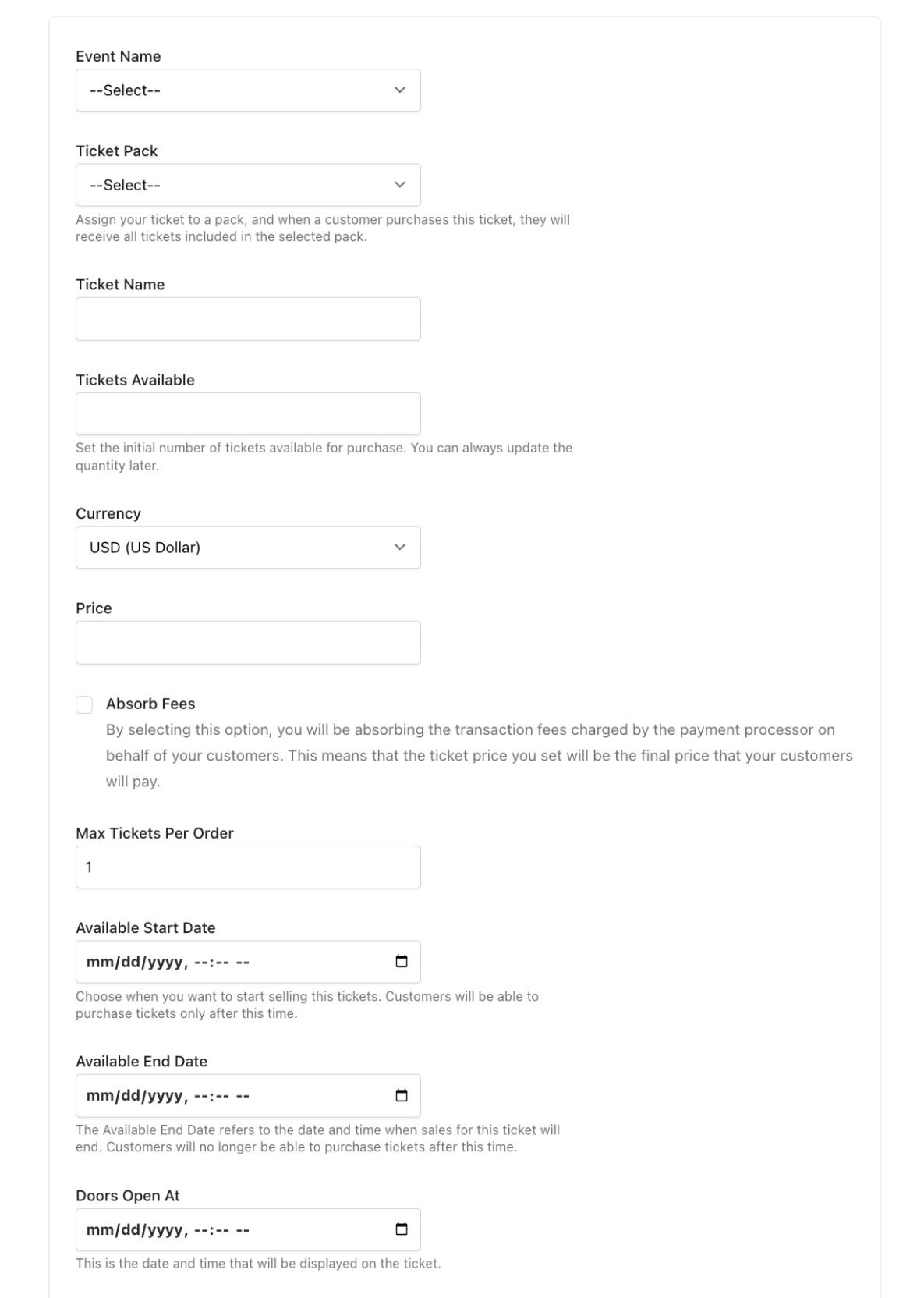
Add Ticket Types
To add new ticket types to an event in Venco.io, go to the Event Details page and click on the "Add Ticket Type" button. Enter all the necessary details for the ticket type such as the name, price, and quantity available, and click on the "Save" button to create the ticket type. The new ticket type will now be available for users to purchase on the event page.
Edit Ticket Types
To edit an existing ticket type for an event in Venco.io, go to the Event Details page and click on the ticket type that you want to edit. You can then modify any of the existing details such as the name, price, and quantity available, and click on the "Save" button to update the ticket type. The updated ticket type details will now be displayed on the event page for users to view and purchase.
Delete Ticket Types
To delete an existing ticket type for an event in Venco.io, go to the Event Details page and click on the ticket type that you want to delete. You can then click on the "Delete Ticket Type" button to remove the ticket type from the event. Please note that deleting a ticket type will also delete any associated data such as ticket sales and attendee information for that ticket type.
View Ticket Sales
To view the ticket sales for an event in Venco.io, go to the Event Details page and click on the "View Sales" button. You can then see a list of all the tickets that have been sold, as well as the buyer's name and email address. You can also export the sales data to a CSV file for further analysis or record keeping.
Working with Ticket Questions
Add Questions to Tickets
To add questions to a ticket type in Venco.io, go to the Event Details page and click on the ticket type that you want to add questions to. You can then click on the "Add Question" button and select the type of question you want to add: text, multiple choice, yes or no, or file upload. Enter the question details such as Question, Description, Answer Format (text, files, multiple choice...), and select the desired options such as Question Required, Show on registration forms, and Show on ticket. For multiple choice questions, you can also add options by clicking on the "Add Option" button. Click on the "Save" button to add the question to the ticket type. The question will now be displayed during the checkout or registration process for users to answer.
Edit Questions on Tickets
To edit questions for a ticket type in Venco.io, go to the Event Details page and click on the ticket type that you want to edit questions for. You can then click on the question that you want to edit, make the necessary changes, and click on the "Save" button to update the question. The updated question will now be displayed during the checkout or registration process for users to answer.
Delete Questions from Tickets
To delete questions for a ticket type in Venco.io, go to the Event Details page and click on the ticket type that you want to delete questions for. You can then click on the question that you want to delete and click on the "Delete" button to remove the question from the ticket type. Please note that deleting a question will also delete any associated data such as user responses for that question.
Tickets Codes
Generate Ticket Codes
Ticket codes are automatically generated or deleted by updating the "Tickets Available" field under each specific Event Ticket. However, you can also manually edit, update, or cancel them as needed by going to the Event Details page, selecting the ticket type you want to edit, and clicking on the "Ticket Codes" button. From there, you can view and manage all the ticket codes associated with that ticket type, including creating new ones, updating existing ones, and canceling ones that have already been issued.
Event Categories
Create a New Event Category
To create a new event category in Venco.io, go to the Categories page in the Configuration menu and click on the "Create Category" button. Enter the name of the category and select a color for it. You can also add a description and an icon for the category. Once you have created the category, you can assign events to it by selecting the category from the "Category" dropdown menu when creating or editing an event. Events that belong to the same category will be grouped together in the event list view and also in the custom registration forms.
Registration Forms
Creating a Registration Form
To create a custom registration form in Venco.io, go to the Registration Forms section and click on "New Registration Form". Select the tickets that will be available on the form and enter all the necessary details such as the form name, message, instructions, and any custom code that you want to add at the end of the form. You can also define labels for up to five extra fields that you can add to the form to gather additional information from users. Once you have provided all the required information, click on the "Save" button to create the registration form. You can then preview the form and share the link with your audience to start collecting registrations and ticket purchases.
Enable Registration Form
In the Registration Forms section, you can enable or disable each registration form that you have created. Disabling a form will remove it from your website and prevent users from registering for the associated event.
Form Name
You can edit the name of each registration form that you have created. The form name is displayed to users when they register for an event.
Form Message
You can add a message to each registration form that you have created. This message is displayed to users when they register for an event and can provide additional information or instructions.
Form Instructions
You can add instructions to each registration form that you have created. These instructions are displayed to users when they register for an event and can provide guidance on how to complete the form or register for the event.
Custom Code
You can add custom code to each registration form that you have created. This code will be added to the end of the form and can be used to add additional functionality or customization.
Extra Field Labels
You can define the labels for up to five extra fields that you have added to each registration form. These labels will be displayed to users when they register for an event and can provide information on what information is being requested.
Ticket Packs
Create a Ticket Pack
Ticket Packs allow you to group multiple tickets together and sell them as a bundle at a discounted price or to distribute multiple tickets for a multi-day event. To create a new Ticket Pack, go to the Settings menu, then select Ticket Packs. Choose a name for your pack and select the tickets you want to include, as well as the quantity of each ticket that will be delivered to the customer when they purchase the pack. Once you save the pack, it will be available for sale on the event page.
Items Management
Items
Overview
The Items section allows you to create and manage items that can be sold through your website. These items can include physical products, digital downloads, and more. For each item, you can provide details such as its name, thumbnail, description, price, and more. You can also specify whether or not the item is currently active and whether or not it uses a stock quantity. Additionally, you can associate an item with an event and/or a seller.
Items Fields
Active
A checkbox that determines whether or not the item is active and visible on the website.
Name
The name of the item that will be displayed on the website.
Thumbnail
An image that will be displayed as a thumbnail for the item.
Item Category
The category that the item belongs to. This is used to group similar items together.
Description
A short description of the item that will be displayed on the website.
Long Description
A longer description of the item that will be displayed when the user clicks on the item.
Price
The price of the item that will be displayed on the website.
Currency
The currency that the price is listed in.
Use Stock
A checkbox that determines whether or not the item has a limited stock. If checked, you can specify the number of units available for the item.
Units Available
The number of units available for the item if 'Use Stock' is checked.
Video Url
A video URL that will be displayed as a preview for the item.
Event (Optional)
An optional field that allows you to associate the item with a specific event.
Seller (Optional)
An optional field that allows you to specify the seller of the item.
Items Auction
Is for Auction
A checkbox that determines whether or not the item is being sold through an auction.
Auction Ended
A checkbox that determines whether or not the auction has ended.
Reserve Price
The minimum price that the item can be sold for during the auction.
Auction Start
The date and time that the auction will start.
Auction End
The date and time that the auction will end.
Bid Increment
The minimum amount that a bid must be increased by during the auction.
Allow Buy It Now
A checkbox that determines whether or not buyers can purchase the item immediately by meeting a specific price.
User (Auction Winner)
The user who has won the auction and purchased the item.
Banners
Overview
The Banners section allows you to create and manage banners that can be displayed on your website to promote events, products, or other content. Banners can be assigned a priority and a type (hero, square, or side) to determine how and where they are displayed.
Banners Fileds
Is Active
A checkbox that determines whether or not the banner is active and visible on the website.
Name
The name of the banner that will be displayed on the website.
Priority
The priority of the banner, which determines its placement and visibility on the website.
Banner Type
The type of banner, which determines its size and shape. The available options are hero, square, or side.
Banner Location
The location of the banner on the website, which can be either the dashboard or events page.
Destination URL
The URL that the banner should link to when clicked by a user.
Banner Image
An image that will be displayed as the banner on the website.
Discounts
Overview
Creating Discounts
With the Discounts module, you can create discount codes and apply them to specific event tickets or items. Users can input a discount code at the checkout to receive a discounted price. Additionally, you can set up automatic discounts based on the number of tickets in an order.
Discount Fields
Active
A checkbox that determines whether or not the discount is active and can be applied to purchases.
Name
The name of the discount that will be displayed on the website.
Code
The coupon code that users will enter at checkout to apply the discount.
Apply Automatically
A checkbox that determines whether or not the discount will be applied automatically based on the number of tickets in the order.
Percentage Discount?
A checkbox that determines whether the discount is a percentage of the total price or a fixed value.
Discount Value
The value of the discount. If 'Percentage Discount?' is checked, this will be a percentage. Otherwise, it will be a fixed amount.
Minimum Tickets Quantity
The minimum number of tickets that must be purchased for the discount to be applied.
Starts At
The date and time that the discount becomes available.
Ends At
The date and time that the discount expires.
Max Uses
The maximum number of times that the discount can be used.
Max Uses Per Customer
The maximum number of times that the discount can be used by a single customer.
Is Global
A checkbox that determines whether or not the discount can be applied to any ticket or item.
Select the Tickets or Items for this Discount
A list of all the tickets and items that the discount can be applied to. You can select multiple items or tickets for a single discount.
Pages
Overview
The Pages module allows you to create and manage custom pages on your website. These pages can be used for a variety of purposes, such as providing additional information about your organization or events, displaying sponsors or partners, or creating landing pages for marketing campaigns. You can customize the content and layout of each page using a simple drag-and-drop editor, and publish your changes in real-time to your website. The Pages module also includes features for search engine optimization (SEO) and analytics tracking, so you can monitor the performance of your pages and optimize them for maximum visibility and engagement.
Pages Fields
Active
A checkbox that determines whether or not the page is active and visible on the website.
Is Public
A checkbox that determines whether or not the page is public and can be accessed by anyone, regardless of login status.
Show In Menu
A checkbox that determines whether or not the page will be displayed in the main menu of the website.
Show In Footer
A checkbox that determines whether or not the page will be displayed in the footer of the website.
Page Title
The title of the page that will be displayed in the browser tab and search engine results.
Menu Name
The name of the page that will be displayed in the main menu of the website, if 'Show In Menu' is checked.
Slug
The unique identifier for the page that is used in the URL of the page.
Content (HTML/Tailwind)
The content of the page that will be displayed on the website. This can be formatted using HTML or Tailwind CSS.
Hero Image
An optional image that will be displayed at the top of the page.
Thumbnail
An optional image that will be displayed as a thumbnail for the page.
File
An optional file that can be attached to the page, such as a PDF or document.
Users
Overview
The Users module allows you to search, view, and edit user details, as well as view all of a user's orders and contact them. This module is useful for managing your website's user base and providing customer support.
SMS
Overview
The SMS module allows users to interact with the platform using WhatsApp or Text Messages. Users can get automatic responses to their inquiries, place orders, and receive updates on their orders through SMS. The module helps to streamline communication with customers and improve the overall user experience.
Sms Keywords
Is Active
A checkbox that determines whether or not the keyword is active and will trigger the associated action.
Question
The keyword that the user will need to text in order to trigger the associated action.
Action (Code)
The code that will be executed when the user texts in the associated keyword.
Content
The message that will be sent back to the user after they text in the associated keyword.
Next Action
An optional field that allows you to specify the next action that should be taken after the user texts in the associated keyword.
Email Templates
Overview
In the Email Templates section, you can view and manage the email templates that are used to communicate with customers. You can edit the content of each template to include your own branding and messaging. Additionally, you can include variables and formulas in the email templates to personalize the content and automate certain processes, such as adding the customer's name or order details.
Stand Check-ins
Overview
The Stand Check-ins module allows you to view all the check-ins made at partner stands. You can see details about the user, time, and location of the check-in. This information can be used to track attendance and engagement at events.
Enabling Check-in for Tickets
Before check-ins can be performed at partner stands, you need to enable the 'Allow Stand Check-in' option for the relevant tickets. To do this, go to the 'Tickets' section and edit the ticket type. Under the 'Advanced Options' tab, enable the 'Allow Stand Check-in' option. You also need to create the partners in the 'Partners' module so that they can be associated with the relevant stands.
Reports
Check-in Reports
In the Check-in Reports section, you can generate reports that show all the check-ins made at your event. You can filter the reports by date range, event, ticket type, and partner stand. The reports provide detailed information about each check-in, including the user's name, ticket type, and check-in time.
Reports Dashboard
In the Reports Dashboard section, you can view an overview of your event's performance. The dashboard provides key metrics such as ticket sales, revenue, and attendance. You can also view graphs that show trends in ticket sales and revenue over time.
Data Export
In the Data Export section, you can export your event data to a CSV file. You can select which data to export, such as ticket sales, attendees, and orders. You can also filter the data by date range, event, and ticket type.
Payment Intents
Overview
In the Payment Intents section, you can view all the payment attempts made by customers and their current status. This is useful for tracking payments and resolving any issues that may arise.